Servicios Personalizados
Revista
Articulo
Indicadores
-
 Citado por SciELO
Citado por SciELO
Links relacionados
-
 Similares en
SciELO
Similares en
SciELO
Compartir
Ciencia, docencia y tecnología
versión On-line ISSN 1851-1716
Cienc. docencia tecnol. no.56 Concepción del Uruguay jun. 2018
HUMANIDADES Y CIENCIAS SOCIALES: INVESTIGACIÓN
Análisis de portadas de aulas virtuales
Svensson, Viviana Corina*
* Centro Universitario Regional Zona Atlántica (curza), Universidad Nacional del Comahue (UNCo), Neuquén, Argentina.
Contacto: corinasvensson@gmail.com
Este trabajo se enmarca en el Proyecto de investigación «Educación mediada por tecnología: espacios, sujetos y prácticas» (PI04-V088) del Centro Universitario Regional Zona Atlántica, Universidad Nacional del Comahue.
Presentado el 06/06/2017
admitido el 16/02/2018.
Resumen
El objetivo de este trabajo fue analizar las portadas de las aulas virtuales de una carrera de grado de modalidad semipresencial, con el fin de diagnosticar los modos de uso desde la mirada del «usuario autor» productor, a partir de los interrogantes: ¿Cómo diseñamos la portada?, ¿De qué manera se organiza la información en la interfaz?, ¿En qué medida y con qué sentido aparece la multimodalidad? Los datos se obtuvieron según dos categorías semióticas básicas «imagen» y «texto»; y se sistematizaron teniendo en cuenta otras como: «usabilidad», «legibilidad», «lecturabilidad» y «diseño». Los resultados obtenidos muestran que aún los «usuarios autores» en cierta medida construyen las portadas bajo parámetros ligados más a los textos lineales y monomodales que a los multimodales.
Palabras clave: Aulas virtuales; Portadas; Diseño; Multimodalidad; Entornos Virtuales de Enseñanza y Aprendizaje.
Abstract
Virtual classrooms’ front-page analysis
The aim of this study was to analyze the front-pages in virtual classrooms of an undergraduate degree blended learning course, in order to diagnose the usage modes from the perspective of the «user author» producer. The analysis stems from these questions: how do we design the front-page? how do we organize the information in the interface?, to what extent and why does multimodality appear? Data were extracted according to two basic semiotic categories «image» and «text»; and they were systematized taking into account other categories such as: «usability», «legibility», «readability» and «design». The results show that to a certain extent «user authors» still build front-pages under parameters linked to linear and monomodal texts rather than to multimodal ones.
Keywords: Virtual classroom; Front-page; Design; Multimodality; lMS.
Resumo
Análise de capas de salas de aula virtuais
O objetivo deste trabalho foi analisar as páginas iniciais das salas de aula virtuais de um curso de graduação de modalidade semipresencial, a fim de diagnosticar os modos de uso a partir da perspectiva do «usuário autor» produtor, com base nas questões: Como projetamos a página principal? de que maneira a informação é organizada na interface?, Em que medida e com que sentido a multimodalidade aparece? Os dados foram obtidos de acordo com duas categorias semióticas básicas «imagem» e «texto»; e foram sistematizados levando-se em conta outras como: «usabilidade», «legibilidade», «leiturabilidade» e «design». Os resultados mostram que até mesmo os «usuários autores» em certa medida constroem as páginas principais sob parâmetros ligados mais aos textos lineares e monomodais, do que aos multimodais.
Palavras-chave: Salas de aula virtuais; Capas; Design; Multimodalidade; Ambientes Virtuais de Ensino e Aprendizagem.
I. Introducción
El aula virtual se constituye como objeto de estudio a partir del momento en que se deja de hablar de las plataformas como aplicaciones para transmitir información y se pasa a la concepción de plataformas para la formación, e-learning, aprendizaje virtual. Algunos teóricos de las Ciencias de la Educación como Adell et al., (2004: 4) las definen como «una aplicación informática diseñada para facilitar la comunicación pedagógica». Para ellos, estas aplicaciones tienen la capacidad de crear entornos virtuales de enseñanza y aprendizaje, también conocidos como «campus virtuales»1 y presentan especificidades tanto técnicas como educativas. Una de las particularidades es la de contener a las aulas virtuales.
En esta investigación entendemos el «aula virtual» como un tipo de entorno virtual en el que habitan prácticas comunicacionales, se comparten recursos y se construye comunidad educativa. Destacamos la idea de entorno como «espacio» social y subjetivo; la experiencia de quien lo habita (estudiantes, tutores y docentes) y las habilidades y competencias que demanda esta tecnología para moverse en él. El uso de aulas virtuales en la educación mediada por tecnología nos exige tener presentes a los sujetos involucrados en el proceso de enseñanza y de aprendizaje, y en la «acción mediada»2. Así, estas tecnologías del aprendizaje y la comunicación (tac) demandan que el sujeto se apropie de este tipo de tecnología, la internalice, la aprenda y la resignifique, es decir, la haga suya (Fainholc, 2012: 37); y en cuanto a la «acción mediada», saber que produce una tensión entre el sujeto y los modos de mediación, provocando el borramiento de fronteras entre el sujeto que aprende y su ambiente, y la herramienta.
De esta manera, el aula virtual es un objeto complejo cuyo análisis requiere de un enfoque sistémico-holístico. La puesta en relación de disciplinas como la «Ecología de los Medios» (Scolari, 2015), la Semiótica discursiva (Kress y van Leeuwen, 2010), el Diseño gráfico visual3 (Frascara, 1997; Bonsiepe, 1999; Chavez, 2017), nos facilitarán la comprensión e interpretación del objeto de estudio a partir de ciertas dimensiones, categorías y propiedades válidas para su caracterización.
I.1. Contextualización del objeto de estudio
En el 2012, la Universidad Nacional del Comahue estableció como política educativa –en todo el ámbito de la universidad– el uso de Plataformas de Educación a Distancia basadas en el Ambiente Educativo Virtual Moodle4. Así, la plataforma Moodle pasó a ser –en el caso particular de la carrera Profesorado en Lengua y Comunicación Oral y Escrita del curza5–, el medio tecnológico para el seguimiento del proceso de enseñanza y de aprendizaje de la modalidad semipresencial6. Esto implicó el uso obligatorio de las aulas virtuales alojadas en el Campus Virtual, tanto para los docentes como para los estudiantes.
Es importante destacar que, en el caso particular de este Centro Universitario, hay un administrador de la plataforma Moodle que crea las aulas, pero los espacios de la asignatura (espacios de trabajo) son creados por los propios profesores. Todos los aspectos que implica la «acción mediada», como ser la producción de contenido, su distribución en el espacio (interfaz) virtual del aula, la elección de la plantilla que determina su diseño, la selección de las herramientas para la comunicación pedagógica y las actividades y el diseño de los materiales didácticos recaen sobre la habilidad y responsabilidad del profesor (en adelante «usuario autor») a cargo de una cátedra. Éste, es quien debe diseñar el contenido de las páginas o módulos del aula virtual, combinando en su estructura la información de índole verbal, visual y multimodal; enlazando dicho contenido con otras zonas del aula o con páginas o sitios de la Red. El usuario autor, muchas veces realiza la tarea con un gran esfuerzo y valiéndose de su propia intuición, debido al escaso conocimiento práctico en el campo de la multimodalidad, de la comunicación y el diseño visual digital.
Por lo tanto, el uso obligatorio de las aulas virtuales hizo que nos preguntemos ¿cómo se crean, se gestionan y se distribuyen los contenidos dentro del espacio virtual de las aulas? ¿qué elementos básicos del diseño gráfico visual se consideran relevantes para lograr una comunicación pedagógica eficaz en las aulas virtuales de la modalidad semipresencial?
Para dar respuesta a estos interrogantes, en esta primera etapa de investigación nos propusimos focalizar el análisis en las veinticinco portadas de las aulas de la modalidad semipresencial, del Profesorado en Lengua y Comunicación Oral y Escrita del curza, año 2016. Su estudio podría aportar información sobre el paisaje semiótico que ofrecen y los intereses de quien las produce.
El marco teórico para el análisis se encuadra en la ecología de los medios (Scolari, 2015) que se define como el estudio de los ambientes humanos. Como perspectiva multidisciplinar, se preocupa por entender cómo las tecnologías y técnicas de la comunicación controlan la forma, la cantidad, la velocidad, la distribución y la dirección de la información; y cómo, a su vez, esas configuraciones o preferencias de información afectan las percepciones, valores y actitudes de las personas (Porstman, 1979; citado por Scolari, 2015). En este sentido, la ecología de los medios ayuda a contextualizar el lenguaje –verbal y no verbal– dentro de la interfaz gráfica del aula virtual, es decir, el medio. La semiótica discursiva (Kress y van Leeuwen, 2010) posibilita el marco metodológico para el análisis del entorno porque focaliza en los intereses de quien produce un texto (entendido como el resultado de la acción social semiótica de representación) y en las relaciones de motivación que se generan a partir de esa producción.
II. Marco teórico para el análisis de las portadas
La ecología de los medios surgió en la década de 1960 como una visión ecológica de los medios y el término se utilizó en sentido metafórico. Con Postman (1968) se produce el salto de la metáfora a la teoría. La idea básica planteada por este autor es que las tecnologías (en este caso de la comunicación, desde la escritura hasta los medios digitales) generan ambientes que afectan a los sujetos que las utilizan (Postman, 1970 en Scolari, 2015) Cada medio propone una nueva orientación para el pensamiento, la expresión, la sensibilidad; por lo tanto, los medios clasifican el mundo para nosotros.
En la actualidad, se habla de la nueva ecología de los medios, cuyo interés está en las nuevas formas multimedia e interactivas de comunicación. Por eso, la inclusión de la semiótica discursiva (Kress y van Leeuwen, 2010; Bezemer y Kress, 2015; Jewitt et al., 2016) enriquece el enfoque contextualizado por la ecología de los medios.
La semiótica discursiva desplaza la lengua como medio exclusivo de representación y pasa del paisaje comunicativo y representativo de la lengua al paisaje semiótico. Es decir, se desplaza la lengua de ese lugar central para dar lugar a textos multimodales, entendidos como modos de representación y comunicación que coexisten dentro del mismo texto (Kress y van Leeuwen, 2010, Bezemer y Kress, 2015; Jewitt, et al., 2016). El análisis semiótico que proponen estos autores se centra en la textualidad, en los orígenes sociales y en la producción del texto, tanto como en su lectura. Se diferencian de la semiótica social y de las prácticas convencionales de la semiótica porque parten del supuesto de que los intereses de quien produce un signo llevan una relación motivada entre significante y significado y, por lo tanto, a signos motivados. Quien produce un signo trata de generar la representación más apropiada de lo que quiere significar. Por eso el interés está directamente cifrado en los medios formales de representación y comunicación.
Esta perspectiva teórica se diferencia también de aquellos estudios visuales que tratan lo visual como transparente, representativo; y ponen el énfasis en la estructuración sistemática de lo visual. Por eso, el punto de interés del enfoque multimodal se basa en el aspecto visual del texto y el aspecto del lenguaje escrito7. El aspecto visual abarca cuestiones que van desde la psicología de la percepción hasta el estudio de las bellas artes8; desde el interés por los textos publicitarios hasta el desarrollo de libros de textos; desde las teorizaciones de la fotografía hasta el interés por el diseño y el estudio del cine. En cuanto a lo estructural, se interesan por cuestiones relativas a la estructura de la información, los efectos modales, las relaciones de transitividad y la expresión de significaciones interpersonales, sociales y actitudinales.
A juicio de estos teóricos, los textos multimodales como sistemas de comunicación deben satisfacer tres requisitos: a) representar y comunicar aspectos relevantes de las relaciones sociales de aquellos que intervienen en la comunicación (función interpersonal); b) representar y comunicar los hechos, estados de cosas, percepciones que el comunicador desea comunicar (función ideacional); y c) hacer posible la producción de mensajes que tengan coherencia internamente como texto y externamente con aspectos relevantes del entorno semiótico (función textual)9.
La ecología de los medios en relación con la semiótica multimodal nos permite analizar las portadas de las aulas virtuales porque el medio que permite crearlas actúa como ambiente, ecología y sistema. El contenido es lo que sucede dentro de ese ambiente. Desde el punto de vista sistémico se puede decir que el medio no provoca efectos determinados de forma lineal, más bien formas concretas de comunicación, conciencia, cultura. Por eso, la creación y uso de aulas virtuales y en particular la caracterización de las portadas nos interpela acerca de cómo los usuarios profesores y productores de sus aulas realizan formas concretas de comunicación, conciencia y cultura académica.
II.1. La Portada del aula virtual
No existe una definición precisa acerca de lo que es una «portada de un aula virtual». Etimológicamente, la palabra «portada» deriva del latín, porta que significa «en la puerta, en primer plano». Para la rae, la palabra tiene varias acepciones: 1) Ornato de arquitectura que se hace en las fachadas principales de los edificios suntuosos; 2) Primera plana de los libros impresos, en que figuran el título del libro, el nombre del autor y el lugar y año de la impresión; 3) Primera página en periódicos y revistas; 4) Cubierta delantera de un libro o de cualquier otra publicación o escrito; 5) Frontispicio o cara principal de cualquier cosa. Como vemos, el término apunta al lugar de acceso, a la fachada, al frente principal, al acceso. En Internet, la página de inicio de un sitio se lo conoce como «portada» o homepage; se trata de lo primero que ven los usuarios al navegar una url cuando acceden a un sitio web.
En el caso particular de las portadas de aulas virtuales involucradas en esta investigación, las entendemos como el homepage, pero a diferencia de lo que ocurre en las páginas web, en los libros y en las revistas, este tipo de portadas contiene mucha información de tipo pedagógica destinada a la comunicación docente-estudiante. Se incluyen títulos y subtítulos, mensajes, foros, documentos completos, hipervínculos internos y externos al aula, videos, entre otros. Esto convierte a la «portada» en una parte importante del aula tanto para su diseño, como para su funcionalidad, debido a las exigencias que requiere la organización de la información para lograr la usabilidad10 didáctica y la construcción del sentido pedagógico.
II.2. La interfaz como entorno
Dijimos que la ecología de los medios se define como el estudio de sistemas de comunicación complejos como entornos (Scolari, 2015). Atendiendo a su etimología, la interfaz11 podría ser superficie, vista, o lado mediador. Así, «la interfaz vuelve accesible el carácter instrumental de los objetos y el contenido comunicativo de la información» (Bonsiepe, 1999). Por lo tanto, la interfaz es el medio que actúa como ambiente, ecología y sistema.
El estudio de la interfaz gráfica implica la variable «diseño», que comprende al usuario y al dispositivo permitiendo la interacción entre ellos. ¿Cómo se manifiesta esta interacción? Por un lado, involucra al cuerpo y al espacio, sobre todo al espacio visual; apuntando a la acción eficaz12; y por otro, se ancla lingüísticamente en el ámbito de los juicios, lo que posibilita valorar el uso de ese espacio.
La interfaz gráfica de usuario como tal, exige por parte de éste13, una serie de condicionantes fisiológicos y cognitivos. El primero implica el uso de dispositivos que permitan poner en contacto al sujeto con el sistema tecnológico –como el ratón o el teclado– produciendo parte de la interacción con la interfaz. El segundo, implica un proceso mediante el cual el sujeto se acerca a un sistema tecnológico con el que interacciona a través de los signos inscritos en dicha superficie; es decir, un proceso interactivo, que requiere de una serie de requisitos cognitivos básicos por parte del sujeto, como percibir, decodificar, memorizar, decidir y navegar a través de la interfaz gráfica. En este sentido, en esta investigación el estudio de la interfaz como medio de comunicación entre las funciones mentales o cognitivas de un sujeto con otro, nos permitió procesar y clasificar la información visible en las portadas de las aulas virtuales, a partir de dos categorías semióticas: imagen y texto. Ambas configuran diferentes modos de comunicación. ¿Qué características semióticas están en uno u otro modo; cuáles no y por qué? La multimodalidad nos dice cómo usamos los modos; no se preocupa tanto en las diferencias de estilo entre una forma y otra, sino más bien en el modo en que son usados esos signos.
III. Metodología para la caracterización y el análisis de las aulas virtuales del curza
Las dimensiones, las categorías y las propiedades válidas para caracterizar las portadas de las aulas virtuales surgieron de la aplicación metodológica de la «Teoría Fundamentada en los datos» de Glasser y Strauss (Soneira, 2009 en Vasilachis de Gialdino, 2009: 153-173), definida como «una metodología general para desarrollar teoría que está enraizada en información sistemáticamente recogida y analizada» (Ibídem). Esta metodología se basa en dos grandes estrategias:
1. el método de la comparación constante: el investigador se vale de esta estrategia para recoger, codificar y analizar datos para generar una hipótesis. Estas tareas se realizan de forma simultánea y no están dirigidas a demostrar teorías sino a demostrar que son plausibles. En esta etapa en que se aplica la estrategia el investigador debe ajustar las categorías14 que surgieron de los datos obtenidos y su funcionamiento, es decir, que esas categorías sean capaces de explicar la conducta o el accionar en estudio.
2. el muestreo teórico se realiza para descubrir categorías y sus propiedades y para sugerir las interrelaciones dentro de la teoría. En este muestreo, el investigador selecciona casos a estudiar para ayudar a refinar o expandir los conceptos o categorías ya desarrollados.
La aplicación de estas estrategias posibilitó la obtención de los datos de las portadas de 25 aulas virtuales de la modalidad semipresencial del Profesorado en Lengua y Comunicación oral y Escrita, ciclo lectivo 2016 del CURZA-UNCo.
La observación se organizó a partir de dos categorías semióticas básicas (Kress, 2003; Pérez, 2009:61): pantalla y bloque15. Éstas, posibilitaron distinguir en la interfaz tres tipos de zonas de comunicación (Pressman, 2002): zona de trabajo, zona de control del aula y zona del contexto de la acción.
La zona de trabajo es el espacio principal de comunicación para el usuario (estudiante y docente). En él, el usuario tiene a disposición lo que le sirve para aprender o enseñar (teorías, modelos, ejemplos). También se llevan a cabo las operaciones que se quieren efectuar (preguntar, responder, alentar, indicar, etc.)16. La zona de control del aula tiene que ver con la posibilidad que tiene el usuario de decidir cuándo sigue la acción: return para el cambio de pantalla o para la confirmación de una respuesta, uso de barras de desplazamiento, scroll o flechas para avanzar o retroceder el contenido. La zona del contexto para la acción se refiere a la zona donde el usuario sabe en qué aula o módulo se encuentra17.
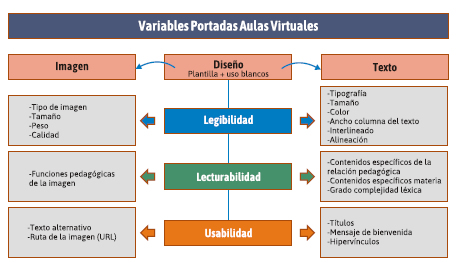
Definidas estas tres zonas en la interfaz del aula virtual en Moodle, para ordenar, clasificar y jerarquizar la información visible contenida en las portadas, se tuvo en cuenta las categorías semióticas «imagen» y «texto», ubicadas en la zona de trabajo. La relación entre ambas implica hablar de multimodalidad, es decir, modos de representación y de comunicación a través de relaciones específicas entre la lengua oral, la escrita, la imagen, el sonido dentro de la interfaz del aula virtual. En el siguiente cuadro se muestran las relaciones entre ambas categorías semióticas (Cuadro 1):

Cuadro 1. Variables Portadas Aulas Virtuales
Fuente: cuadro de elaboración propia.
Para comprender los modos en que se utilizan la imagen y el texto en las portadas de las aulas virtuales y los signos que dan cuenta de las relaciones motivadas surgieron cuatro dimensiones: diseño, usabilidad, lecturabilidad y legibilidad.
III.1. Dimensiones de análisis de la interfaz como entorno
III.1.1. El diseño
El diseño tiene como principal y último destinatario al sujeto, que involucra tanto al cuerpo humano como al espacio en el que éste se mueve. Cuando hablamos de portadas de aulas virtuales, hacemos referencia a aquellos aspectos que facilitan la comunicación visual a través del diseño. Uno de ellos está ligado a la elección de la plantilla de estilo (themes) por parte del «usuario autor». Entendemos por themes, la opción de configuración de un aula o curso que permite cambiar completamente su aspecto y apariencia. Si bien Moodle ofrece muchos, su disponibilidad está condicionada por el administrador general del campus del curza. Actualmente hay cuatro themes para elegir la apariencia del curso, caracterizados por la división del espacio virtual en dos y tres columnas. La elección de una y otra plantilla de diseño amplía o reduce el espacio en «la zona de trabajo», condicionando el modo en que se comunica la información.
III.1.2. La usabilidad
La usabilidad, en principio, significa el esfuerzo que exige el uso de un sistema informático. Como hoy en día se extendió a otros usos, en esta investigación adoptamos la mirada de la ciberpragmática, que se refiere a la facilidad de uso de una página web, sitio, portal, etc. (Yus, 2010:88). La usabilidad afecta el esfuerzo de procesamiento de la información por parte de los usuarios cuando acceden a la interfaz del aula; refiere a los problemas que éstos enfrentan cuando entran al aula y tratan de acceder a la información de la portada. También refiere al grado de satisfacción o insatisfacción general de navegar ese sitio (Casaló et al., 2008, citado por Yus, 2010).
¿Cuál es –en este caso– la usabilidad que tienen las portadas de aulas virtuales? Se diseñan para proporcionar la bienvenida al estudiante, ofrecerle un acceso fácil a la información principal de la materia, a los propósitos establecidos y a las guías relevantes para su cursado (programa, cronograma, metodología, etc.). Esta información, normalmente siempre está visible para el estudiante y la ve cada vez que accede al aula. Por lo tanto, el diseño verbal y visual de la interfaz juega un rol importante en la usabilidad.
Teniendo en cuenta la definición de usabilidad en el análisis de las portadas se tuvo en cuenta la «usabilidad de la imagen» y la «usabilidad del texto», con los siguientes indicadores (Tabla 1):
Tabla 1. Indicadores implicados en la usabilidad de la imagen y el texto

III.1.3. La lecturabilidad
La lecturabilidad –readability– se refiere a la complejidad inherente al mensaje escrito (imagen o texto), a su mayor o menor grado de facilidad para ser comprendido (Sigaud-Sellos, 2010; Insuasty Portilla, 2013). La lecturabilidad se focaliza en el texto mismo, su contenido y su forma. En este sentido, está ligada a la eficacia del lenguaje textual, a la preocupación de que éste llegue al receptor de la forma en que el emisor lo pretende18.
En el caso de las imágenes, la lecturabilidad hace referencia a su capacidad para transmitir una información que no puede codificarse de ninguna otra forma. Sabemos que el proceso de selección siempre revelará la interpretación que su autor haga de lo que considere relevante; de ahí que la consideremos desde el punto de vista de la comunicación visual (Gombrich, 2000). La lecturabilidad de las imágenes implica hablar del lenguaje de la imagen como un sistema comunicativo no verbal (Piaget (1972) citado por Insuasty Portillo, 2013: 15). En este sentido, el análisis de las imágenes mostradas en las portadas de las aulas virtuales (Tabla 2) nos llevó a buscar un sentido pedagógico, una función capaz de entablar una relación con el contenido textual del mensaje de bienvenida. Por eso creemos que no se trata de llenar un vacío o generar una decoración, sino de mostrar, sugerir ideas, ayudar a reforzar el sentido del texto para provocar sensaciones19.
Tabla 2. Indicadores implicados en la lecturabilidad de la imagen y el texto

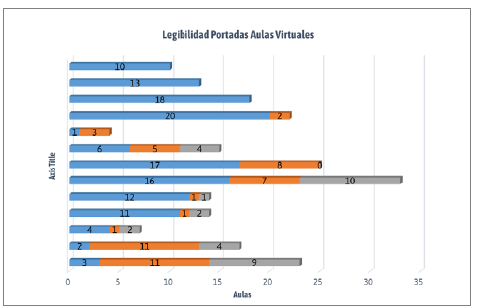
III.1.4. La legibilidad
Legibilidad (legibility) implica la forma en que se muestra el texto, asociada a la buena elección tipográfica que permite leerlo facilidad y comprenderlo. En un sentido más amplio, el término alude al aspecto visual de la presentación de una imagen o de un texto digital que se forma a partir del píxel20. La entendemos como una cualidad externa que hace a la armonía del diseño de los elementos visuales que componen a la imagen y al texto con el fin de que sean más cómodos para su lectura. Cuando los elementos son utilizados correctamente, normalmente no fijamos la atención en ellos; pero cuando no, solemos decir «esta letra es ilegible», «me cuesta leer este texto», «¿qué pone ahí?» (Montesinos y Mas Hurtuna, 2007: 36) Y esto denota fallas en la tipografía.
A partir de este concepto, los indicadores que caracterizan la variable «legibilidad de la imagen» son los especificados en la Tabla 3:
Tabla 3. Indicadores implicados en la legibilidad de la imagen y el texto

IV. Resultados
IV.1. Análisis del diseño
Cuando hablamos de diseño no hacemos referencia a lo estético exclusivamente, sino a la «disciplina dedicada a la producción de comunicación visual dirigida a “afectar el conocimiento, las actitudes y el comportamiento” de la gente»21 (Frascara, 1997: 19). Considerado así, el diseño tiene como principal y último destinatario al sujeto; involucra tanto al cuerpo humano como al espacio –sobre todo al espacio visual–; apunta a la «acción eficaz»22. La Semiótica discursiva o multimodal considera el «diseño» como el uso de recursos (herramientas) y modos semióticos de manifestación de esos recursos23. Es decir, el diseño se convierte en el nodo principal de los estudios multimodales, en donde el discurso forma parte de un proceso comunicativo, que va desde su concepción hasta las condiciones materiales y técnicas (modos) de distribución.
Del análisis de las veinticinco portadas, el 68 % (17) usa el formato de plantilla de 3 columnas, y el 32 % (8) de dos columnas. La elección de la plantilla no es menor al momento de diseñar una portada, ya que afecta también al aula virtual en su totalidad. Sabemos que además de la distribución del espacio en columnas, la elección de la plantilla de estilo trae predeterminado la tipografía, el color, el fondo, la adaptación a los distintos dispositivos, entre otros elementos. Sin embargo, consideramos un factor condicionante del diseño la cantidad de columnas que ofrece el tema, pues su elección influirá en el uso de los blancos (Ladaga y Calvente; 2015: 16). Estas zonas sin información permiten mostrar jerarquías, destacar partes, crear pausas visuales. El exceso o la falta de blancos, así como el mal uso, puede afectar la legibilidad, la lecturabilidad y la usabilidad de la portada, malogrando así la eficacia en la comunicación visual.
IV.2. Análisis de la usabilidad
IV.2.1. Resultados de la usabilidad de la imagen
Desde hace tiempo se dice que estamos en una época histórica en la cual la imagen se impone a la palabra escrita. Esta afirmación nos lleva a darle importancia a la imagen en una portada de aula virtual. Si observamos el documento que ofrece pautas para el armado de las aulas de esta carrera, veremos que, con respecto a las portadas, sugieren:
Publicar una Portada de la materia. Es lo primero que se ve al ingresar al aula. Se sugiere que se coloque una foto del profesor o del equipo de la cátedra (tener una cara nos da más «realidad» para los alumnos, nos pueden imaginar y eso ayuda a la hora de pensar la comunicación en un entorno virtual). En la portada se da la bienvenida a los alumnos, se plantean las expectativas generales, se hace una presentación muy general de la materia Es un texto breve que puede tener un registro informal (Profesorado en Lengua y Comunicación Oral y Escrita Modalidad Semipresencial, Sugerencias para organizar la tarea, 2015: 2)
Como vemos, en el caso de este documento el lugar de la imagen está acotado a la presentación de las fotografías de los profesores con la intencionalidad de provocar un acercamiento entre docente-alumno. Esta sugerencia se relaciona fundamentalmente con la dimensión «lecturabilidad» tema que abordaremos más adelante. Para el análisis de la usabilidad de la imagen tuvimos en cuenta tres indicadores que facilitan la medición cuantitativa de dicha usabilidad: ausencia/presencia, texto alternativo de la imagen y ruta (url)
Los resultados del análisis dan cuenta que del total de 25 portadas, el 64 % (16) tiene una imagen fija24. Sobre este total, el 37 % (6) utiliza en las imágenes el texto alternativo; el otro 37 % (6) no lo tiene y el 25 % (4) tiene imágenes donde la url está rota, es decir, se ve una huella, pero contiene el texto alternativo. Podemos hablar entonces de una «alta» usabilidad en cuanto a la presencia de imagen. Sin embargo, vemos que se le resta relevancia al texto alternativo, indicador directamente relacionado con la «accesibilidad». El texto alternativo es aquella frase que aparece en la interfaz cuando por el motivo que sea, el navegador no consigue mostrar la imagen. Esto suele ocurrir cuando se escribe mal la ruta de la imagen, la línea de código html no está bien escrita25, o el navegador del usuario es muy antiguo. Proporcionar alternativas textuales para todo contenido no textual sería un primer paso para mejorar la usabilidad, ya que implica que el «usuario autor» haga la web más accesible para todos los usuarios independientemente de las circunstancias y los dispositivos involucrados al acceder a la información.
IV.2.2. Resultados de la usabilidad del texto
En el análisis de la usabilidad del texto observamos la distribución de la información en la interfaz gráfica. Así surgieron los siguientes indicadores: presencia de títulos (de la carrera, modalidad, asignatura, equipo de cátedra); mensaje de bienvenida (de lectura en pantalla o en documento para descargar) e hipervínculos a documentos (programa, cronograma de clases y trabajos prácticos, metodología de trabajo, etc.) y a sitios externos, lo que condujo a distinguir el modo de mostrarlos (misma ventana, ventana nueva, pop-up o descarga forzosa).
Definidos los indicadores, registramos que, de las 25 portadas de aulas virtuales, el 68 % (17 aulas) tiene los títulos jerarquizados en este orden: carrera, modalidad, asignatura, equipo de cátedra; el 20 % no los tiene y el 12 % los presentan en igual jerarquía. Con respecto al mensaje de bienvenida, el porcentaje de presencia (64 %) es elevado (16 portadas). Las diferencias se ven en el modo de presentarlo en la interfaz. Así, el 36 % (9 portadas) incluye un texto escrito de lectura en pantalla; el 28 % (7) lo hace en un documento de texto para descargar; y el 36 % (9) no incluye ningún texto. En cuanto a la apariencia de los hipervínculos (Tabla 4), nos focalizamos sólo en aquellos que vinculan a documentos cuya apariencia en la interfaz puede definirse por el «usuario autor».
Tabla 4. Apariencia de los hipervínculos en las portadas de las aulas virtuales

Los datos cuantitativos nos permiten sostener la relevancia de la presencia de los títulos y del mensaje de bienvenida en la portada de un aula virtual y de la apariencia que adquieren los hipervínculos en la interfaz de la portada. El uso de títulos en una portada facilita al estudiante la asimilación de su estructura y le permite encontrar con mayor velocidad lo que busca. Así se cumpliría con lo que dijimos en párrafos anteriores acerca de la «acción eficaz». El mensaje de bienvenida es muy importante porque en las portadas analizadas, ese texto dirigido enfáticamente al estudiante se manifiesta por medio del texto escrito. Por consiguiente, el docente tiene que tener y desarrollar buenas habilidades de expresión escrita para ejercer su tarea y motivar al estudiante. Cuando el mensaje es un documento para descargar, se convierte en un texto complejo más centrado en los propósitos de la asignatura que en la bienvenida al estudiante. Con respecto a la apariencia de los hipervínculos, el uso de los diferentes modos que ofrece el entorno Moodle hace que el «usuario autor» defina previamente el aspecto para el enlace creado. Este indicador evidencia la facilidad o no de navegación en la portada de un aula y el mantenimiento de la zona de contexto y de control26.
IV.2.3. Síntesis Usabilidad de la Imagen y del Texto
Dijimos que la usabilidad afecta a) el esfuerzo de procesamiento de los usuarios cuando usan una interfaz; b) los problemas a los que se enfrentan cuando tratan de acceder a la información de la portada del aula virtual; c) la satisfacción o insatisfacción de navegarla. Pensarla en estos términos nos llevó a organizar los indicadores para evaluar el grado de usabilidad (alto, medio y bajo) de las portadas (Cuadro 2).

Cuadro 2. Grados de Usabilidad Portadas de Aulas Virtuales
Fuente: gráfico de elaboración propia.
La valorización de grado alto se relaciona con: la presencia de imagen y su texto alternativo; la inclusión de títulos jerarquizados; el mensaje de bienvenida de lectura online, y los hipervínculos a documentos que abran en una ventana nueva. Sin embargo, los valores absolutos son elevados en los indicadores «presencia de imagen» y «títulos jerarquizados». Esto nos lleva a pensar que alguno de los autores productores de las portadas de aulas virtuales no preven las necesidades de los usuarios estudiantes que las navegan. No obstante –cuando de usabilidad se trata– debemos saber que estas predicciones nunca tienen el éxito asegurado, dada la variedad de intereses y entornos cognitivos de los estudiantes. En este sentido, se sabe que para lograr una alta usabilidad del texto y de la imagen, conviene –al momento de diseñar la portada– prever las necesidades y habilidades de nuestros estudiantes facilitándoles el acceso eficaz a la información e intentar generar cierta satisfacción en la navegación por el portal.
IV.3. Análisis de la lecturabilidad
IV.3.1. Resultados de la lecturabilidad de las imágenes
Sabemos que las imágenes no tienen un sentido unívoco; que cada observador le asigna un significado relacionado con su experiencia y sus conocimientos previos; y que además de sugerir o mostrar ideas, provocan sensaciones. En el análisis de la lecturabilidad de las imágenes tuvimos en cuenta las siguientes variables con sus indicadores (Gombrich, 2000: 142): código de la imagen (logotipo; fotografía; pintura/dibujo), el texto que acompaña a las imágenes para evitar la ambigüedad y la función pedagógica (motivadora27, estética28; informativa29, identidad institucional30) [Rodríguez Diéguez, 1978, citado por Ladaga y Calvente, 2015:9].
Se espera que en una portada la imagen transmita cierta información que no pueda codificarse de ninguna otra forma. En este sentido, el análisis de las portadas da cuenta que el 24 % (6) incluyen imágenes con una función motivadora, informativa y/o estética; otro 24 % (6) presentan imágenes de la marca gráfica de la institución y de la carrera; y el 52 % (13) no incluyen imagen o que el vínculo a la misma está roto31. En cuanto al código32 de la imagen distinguimos: 44 % (11) presencia de logotipos –marca gráfica de la institución y del departamento que nuclea la carrera de profesorado– 12 % (3 portadas) con fotografías y 8 % (2) con pinturas/dibujos. Consideramos un uso (un tanto excesivo) de la marca gráfica, tanto de la universidad como del departamento de la carrera. Estos signos se visualizan en la interfaz, dentro del espacio de trabajo, generalmente arriba y sobre los márgenes izquierdo (marca gráfica del Comahue) y derecho (signo identificador del departamento de Lengua, Literatura y Comunicación), ambos en un mismo nivel. Teniendo en cuenta la estrategia de branding33, hay una competencia de desigualdad entre los signos que está dada no sólo por el valor simbólico, sino también por el discursivo de signo gráfico. Las dos portadas que incluyen una fotografía muestran una foto del equipo de cátedra y una mesa o escritorio de trabajo con dispositivos tecnológico-educativos. Destacamos que –tal como se sugiere en el documento que ofrece pautas para el armado de las aulas– este tipo de imágenes denotan más «realidad» para los alumnos, eso ayuda a la hora de pensar la comunicación en un entorno virtual. Por otro lado, los dibujos o pinturas que se ven en las portadas corresponden a artistas de renombre. Esto no sólo posibilita al observador una «aportación» de significado recurriendo al surtido de imágenes almacenadas en su memoria; sino también su «contemplación» y enriquecimiento cultural.
IV.3.2. Resultados de la lecturabilidad del texto
En el análisis de la lecturabilidad del texto nos focalizamos en el mensaje de bienvenida a partir de los sindicadores: uso del léxico, sintaxis y contenido del mensaje (si se hace o no referencia a la materia y a la relación pedagógica) El propósito de la selección de estos indicadores fue mostrar la sencillez o complejidad de la escritura y el vocabulario empleado en función del destinatario (su formación y conocimientos).
Los resultados indican que en el 44 % (11) de los mensajes se utiliza un lenguaje simple y directo para comunicar la bienvenida a los estudiantes; el 36 % (9) no incluye mensaje de bienvenida y el 20 % emplea un lenguaje con tecnicismos. En cuanto a la sintaxis, en el 40 % (10) de los mensajes es simple, y en el 24 % (6), compleja. Cuando hablamos de simpleza del lenguaje y la sintaxis nos referimos al predominio de la estructura básica y comprensible de una frase (sujeto + verbo + complemento). Esta estructura favorece la anticipación del lector, previendo los elementos que vendrán a continuación. Sabemos que no es necesario que todas las frases tengan esta estructura porque eso haría moroso el texto; pero sí es importante tener presente este orden racional para facilitar la lectura y comprensión textual. Por el contrario, cuando se emplean frases subordinadas, se usa el impersonal, la voz pasiva o los incisos demasiado extensos se piensa en un texto cuya estructura demanda mayor esfuerzo cognitivo en la lectura y en su comprensión.
En cuanto a los contenidos referidos a la materia y a la relación pedagógica en el mensaje de bienvenida, el 60 % (15) refiere a ambos contenidos y sólo un 4 % (1 portada) a la relación pedagógica; (como ya se dijo, el 36 % (9) no incluye mensaje). Sabemos que la comunicación virtual se vale del lenguaje escrito. Por eso es muy importante la claridad en su uso para asegurar la efectividad de las gestiones y la fluidez de las relaciones (docente-estudiante). El papel del docente es decisivo para conseguir que el aula virtual se convierta en un espacio dinámico de comunicación y de relación. Si desde la portada el docente sabe establecer una buena comunicación34, sin duda contribuirá a favorecer la interacción entre todos los miembros del grupo. Es muy motivador para los estudiantes entrar a un sitio por primera vez y a través del texto escrito «oír» la voz del profesor que lo orienta en ese espacio –a veces desconocido– que es el aula virtual.
IV.3.3. Síntesis lecturabilidad de la imagen y del texto
Los indicadores analizados fueron agrupados en grado «alto», «medio» y «bajo» de «lecturabilidad» (Cuadro 3). Esto nos permitió reconocer que, en el diseño de la portada del aula, el «usuario autor» es consciente de que la expresión escrita es el primer elemento y el primer soporte de la comunicación en el aula virtual. Sin embargo, cuando observamos las imágenes nos damos cuenta de que también son relevantes y significativas a la hora de comunicación, sobre todo cuando existe la mediación tecnológica. En este sentido, sería importante lograr un equilibrio entre la imagen y el texto, su presencia y tipografía para lograr una comunicación eficaz.

Cuadro 3. Grados de Lecturabilidad Portadas de Aulas Virtuales
Fuente: gráfico de elaboración propia.
Kress (2005) refuerza esta idea sobre el uso de la imagen como medio de comunicación:
Necesitamos ser conscientes de que, sobre la pantalla, la escritura puede aparecer también con los modos de la música, el color o la imagen (en movimiento) del habla, de la pista de sonido. Todos ellos transmiten significado y forman parte de un mismo mensaje.
IV.4. Análisis de la legibilidad
IV.4.1. Resultados de la legibilidad de la imagen
El concepto de legibilidad de las imágenes se asocia a la claridad con que se la presenta en la pantalla35. Una imagen demasiado pequeña puede pasar desapercibida; una demasiado grande –según el dispositivo–, puede habilitar el uso de scrolls, lo que incomoda su lectura. De la misma manera, una imagen pesada afectaría el tiempo de descarga y por consiguiente su legibilidad. Como vemos, estos indicadores son de gran relevancia y deberían considerarse al momento de elegir las imágenes que deseamos presentar en las portadas de un aula.
En la Tabla 5 volcamos los datos del análisis de las veinticinco portadas:
Tabla 5. Indicadores Legibilidad de las imágenes

Del análisis de los datos (Tabla 5) podemos deducir que hay cierta preocupación por la forma que adquieren las imágenes en la pantalla y que favorecen la legibilidad. Por un lado, las dos imágenes tipo banner están configuradas para que se ajusten a la pantalla del dispositivo (esto se aprecia en el sitio web del aula), lo que evita el uso de scrolls; por otro, la prevalencia del tipo de imagen «logo» nos induce a pensar que el tamaño, el peso y la calidad al estar predeterminados por el diseñador hace que no se cometan errores en la determinación de estos indicadores por parte del «usuario autor». Por el contrario, cuando el «usuario autor» pierde de vista o desconoce los parámetros que hacen a la legibilidad, aparece el uso de imágenes más pesadas. Aligerar una imagen implica reducirle la calidad, por lo que corremos el riesgo de que se pixele, es decir, hacerla poco legible. Por lo tanto, hay que pensar en la optimización de la imagen, teniendo en cuenta: el soporte o dispositivo en el que se observará la imagen; el formato (jpeg, png) que determinará la cantidad de colores y la compresión (el peso) que permitirá mantener siempre la calidad de la imagen.
La legibilidad es una variable que debe preocupar, en primera instancia al «usuario autor» –quien crea y diseña las portadas del aula–, y en segunda instancia al destinatario, ya que de él depende la lectura y comprensión del mensaje que se quiere transmitir. Sabemos que adecuar las imágenes en cuanto a su peso, tamaño y calidad requiere de la adquisición de ciertas habilidades en el manejo de software específicos por parte de los usuarios autores. No obstante, tener en cuenta la legibilidad mejoraría la lectura en pantalla, pues está demostrado que esta tarea exige mayor esfuerzo por parte del cerebro para poder captar todo lo que lee.
IV.4.2. Resultados de la legibilidad del texto
La legibilidad del texto es un factor clave para su comprensión y recae fundamentalmente en la elección de la tipografía. La tipografía no sólo es transmisora de significante lingüístico, sino también de significado semiótico, y puede adoptar diferentes formas gráficas (familias tipográficas36), capaces de generar asociaciones mentales en el lector. Por eso, una correcta elección garantiza la facilidad de lectura y la buena interpretación. ¿Cómo elegir la tipografía correcta? La plataforma Moodle incluye tipografías de palo seco o sans serif (sin remate) de tipo humanista37 óptimas para la lectura en pantalla. Esto hace que las veinticinco portadas tengan una alta legibilidad en cuanto a la elección tipográfica.
Las variaciones en el uso de la tipografía se manifiestan en el tamaño, el color y en el uso de las mayúsculas. Se observa que el 68 % (17 portadas) utiliza el tamaño «normal» (16px para los títulos y 12-14 para el cuerpo del texto); el 28 % (7 portadas) emplea el mismo tamaño de tipografía en los títulos y el cuerpo del texto; y sólo en un 4 % (1 portada) el tamaño tipográfico del cuerpo del texto es mayor que en los títulos. En cuanto al uso del color, el 40 % (10 portadas) utiliza la paleta de colores por proximidad; el 32 % (8 portadas) emplea el color por sus valores simbólicos y el 24 % (6 portadas) utiliza el monocromo para la tipografía. Los diseñadores webs recomiendan utilizar un tamaño de letra grande (16px) para los títulos y uno o dos puntos menos para el texto. Claro que esta proporción dependerá del tipo de letra que se elija. En cuanto al color, preferentemente negro sobre fondo blanco. El fondo oscuro, aun cuando el contraste exista, puede afectar la legibilidad, sobre todo si se trata del rojo o del azul.
Otro indicador que afecta la legibilidad es el uso de la mayúscula. El 64 % (16 portadas) hace un uso adecuado de la norma, respetando las mayúsculas y minúsculas. El 4 % (1 portadas) utiliza la mayúscula sólo en los títulos y el 32 % (8 portadas) hace un uso variado de las mayúsculas: 16 % (4) en títulos e hipervínculos; 8 % (2) en todos los hipervínculos; 8 % (2) en palabras clave. Como vemos, si bien hay un uso normativo de la mayúscula, se observa un alto porcentaje de portadas con usos variados. Se entiende que estas variaciones están en función de destacar cierta información. Sin embargo, estimamos que ese efecto no se logra. Para ello, los expertos recomiendan combinar tipos de fuentes del mismo estilo o que se complementen. Lo habitual es elegir dos tipos de letra, uno para los títulos y otro para los textos (se sugiere no utilizar más de tres).
Por último, los parámetros «extensión de la línea de texto», «interlineado» y «alineación» también influyen en la legibilidad de un texto de lectura en pantalla. En las portadas de las veinticinco aulas se manifiestan en valores altos. El 80 % (20) la extensión de la línea de texto se ajusta a la pantalla, lo que facilita la lectura; el 72 % (18) emplea el interlineado «normal», es decir, ni muy juntas ni muy separadas las líneas de texto. Y con respecto a la alineación, el 52 % (13) emplea los títulos centrados y el texto sobre el margen izquierdo; mientras que en el 40 % (10) la alineación de los títulos y el texto está sobre el margen izquierdo. Sólo el 8 % (2) utiliza la alineación central para los títulos y el texto justificado. El texto alineado a la izquierda es probablemente la opción estándar de la lectura occidental. El texto centrado se recomienda para los títulos ya que, si es un texto compuesto de varias líneas, puede ser difícil de leer; esto se debe a que nuestra mirada tiende a buscar el inicio de la frase y en el momento que está desplazada, se requiere de un esfuerzo por parte del lector para reconocerla. Aunque pueda sonar extraño, los textos justificados se recomiendan sobre todo para formatos impresos. Al verse interrumpida la línea por el salto habitual de la frase, permite una lectura más fluida (Jimdo, 2015)
IV.4.3. Síntesis legibilidad de la imagen y del texto
La legibilidad es una de las reglas fundamentales que debe cumplir la portada de un aula virtual (se hace extensible a cualquier sitio web). Las imágenes, la tipografía, su tamaño, color y forma dan cuerpo a la composición de un texto de gran relevancia para la educación mediada por tecnología. Fundamentalmente, es un factor que influenciará en el tiempo en el que el estudiante permanezca en el aula. Y es que la lectura en una pantalla no siempre es idónea. Hay algunos estudios que dicen que, al leer en un medio como una pantalla, leemos menos, más lento y que retenemos menos información que si el medio fuese directamente papel. De hecho, se estima que en una pantalla sólo se lee el 25 % del texto. Por eso, adecuar la imagen y el texto en función de los parámetros analizados favorecería la legibilidad de las portadas y quizá, el gusto y la permanencia del alumno en el aula (Cuadro 4).

Cuadro 4. Grados de Legibilidad Portadas de Aulas Virtuales
Fuente: gráfico de elaboración propia.
V. Conclusión
Una de las características centrales de la comunicación en la actualidad es el predominio de discursos multimodales (Kress, 2010). La multimodalidad no nos dice «algo» acerca de las diferencias de estilo sino del «modo» en que los signos son usados. Concebir la portada de las aulas virtuales como textos multimodales implicó entenderlas como unidades de significación, en la que la imagen y el texto se conjugaron de modos distintos, mostrando una apariencia en la interfaz de diseño.
La cuantificación de variables con relevancia creciente en los estudios de la ecología de los medios, como el «diseño», la «usabilidad», la «legibilidad» y la «lecturabilidad» posibilitaron mostrar la manera en que los docentes productores conciben las portadas de sus aulas virtuales.
La variable diseño por tener como principal y último destinatario al sujeto, en este trabajo se relacionó con la interfaz entendida como entorno; lo que nos permitió analizar aquellos aspectos que facilitan la comunicación visual, como ser el uso del espacio virtual. La pantalla desplaza a los márgenes de la hoja de papel, por lo tanto, se debe pensar en cómo y dónde ubicar el texto y la imagen para lograr una comunicación pedagógica eficaz: el dominio de los blancos, la elección de la tipografía, el color, el fondo de la pantalla, la adaptación del entorno a los distintos dispositivos, dieron cuenta de que estos indicadores no se tienen en cuenta al momento de pensar las portadas como medio de comunicación entre el docente y el estudiante. La usabilidad se tiene muy en cuenta por ser el atributo más visible para los usuarios; sin embargo, los resultados de esta investigación denotan que el uso de la imagen y texto no es consciente sino azaroso. Es decir, el productor no predice las acciones mediadas para lograr una acción eficaz. Con respecto a la legibilidad, esta variable es importante porque pone en evidencia el aspecto visual de los textos digitales, trátese de imágenes o texto verbal. Cuando una imagen es demasiado grande y pesada, o pixelada, el modo icónico pierde fuerza multimodal y esto afecta la sensibilidad visual. Y en cuanto a la lecturabilidad, si bien esta variable da cuenta fundamentalmente de la comprensión del lector, ayuda al usuario autor a tener siempre presente a su destinatario, a pensar en él para lograr una mejor y eficaz comunicación, sobre todo cuando se trata de la comunicación pedagógica. En las portadas analizadas, la lecturabilidad aún se piensa exclusivamente para el texto verbal impreso.
El estudio de las portadas de las aulas virtuales sirvió como diagnóstico para repensar nuestras prácticas mediadas por tic y poder dar algunas respuestas a los interrogantes planteados en la investigación: ¿cómo se piensa y se construye el entorno (portadas) virtual?, ¿de qué manera se organiza la información en esa interfaz?, ¿para qué?, ¿en qué medida y con qué sentido aparece la multimodalidad? Los resultados obtenidos muestran que aún los «usuarios autores» en cierta medida construyen las portadas bajo los parámetros más de los textos lineales y monomodales que de los multimodales. Las portadas de los evea –por tratarse de un software educativo– conllevan en su código de diseño la multimodalidad; por eso, consideramos importante hacer uso de las herramientas que ofrece el software para crear portadas que sirvan de guía y muestren lo que los usuarios pueden hacer, de qué opciones disponen cuando eligen realizar ese itinerario de navegación. Sabemos que la creatividad está coartada por la búsqueda de cierta homogeneidad en el diseño de las portadas, sin embargo, el objetivo es lograr una comunicación pedagógica eficaz a través de la mediación tecnológica digital. Por eso, en este trabajo pretendimos darle significado a lo producido por otro a partir de los signos visuales en la interfaz de las portadas, tratando de convertir la acción en conocimiento, de extender nuestra experiencia práctica y de comprender extensiones similares hechas por otros.
1 El «campus virtual» siempre representa una institución. En el caso de las universidades, constituye un espacio formativo que se desarrolla a través de redes digitales (Área Moreira et al., 2002).
2 Para Wertsch (2002) la acción mediada implica una tensión entre el sujeto y los modos de mediación. En éstos últimos aparecen los recursos (herramientas) que permiten al sujeto resolver un problema; y en cuanto a la tensión, ésta es irreductible y produce un borramiento de límites entre el sujeto y la herramienta. Por eso, sostiene el autor que cuando hablamos de habilidades del sujeto en realidad deberíamos referirnos a las habilidades en cuanto al uso en los modos de mediación.
3 En esta investigación entendemos el «diseño gráfico» como una disciplina dedicada a la producción de comunicación visual en relación con la pedagogía.
4 Res. Rectorado 0286/12.
5 Centro Universitario Regional Zona Atlántica (curza) dependiente de la Universidad Nacional del Comahue.
6 Esta modalidad de dictado se caracteriza por encuentros presenciales mensuales y el seguimiento del proceso de enseñanza y de aprendizaje a distancia por medio de la plataforma Moodle.
7 Kress y van Leeuwwen (2010) sostienen que el lenguaje es uno de los numerosos modos de comunicación que entran en juego; puede ser el «código maestro» cuando se trata de un texto impreso sin imágenes, o puede no serlo, como cuando se juega a un videojuego, o en el caso de una película.
8 Muchos de los conceptos aplicados al análisis multimodal proceden de la teoría del arte: mirada, focalización.
9 Estos requisitos están estrechamente ligados a las tres metafunciones del lenguaje de Halliday (1978, 1985) pero se diferencia de porque los autores sostienen que pueden aplicarse como categorías abstractas y generales aplicables a toda la semiosis social humana.
10 Definimos «usabilidad» desde el sentido pedagógico como «la facilidad con la cual los usuarios pueden acceder a un recurso digital o sistema informático y generar experiencias de aprendizaje» (Edel-Navarro, 2012).
11 Etimológicamente la palabra interfaz está compuesta por dos vocablos; Interque proviene del latín inter que significa «entre o en medio», y Faz del latín facĭes, que significa «superficie, vista o lado de una cosa».
12 Por «acción eficaz» se entiende la relación entre la forma, función y estilo. La eficacia conlleva los criterios implícitos según los cuales el producto creado es considerado eficaz para una determinada acción. Gibson (1986, citado por Bonsiepe, 1999:23) utiliza el término affordances: los artefactos son objetos que permiten la acción eficaz; y la interfaz hace posible esa acción.
13 Nos referimos a «usuario» en los roles cumplidos tanto por el «usuario autor» (productor de los contenidos), como el usuario «destinatario» (los estudiantes) de esos contenidos.
14 En la teoría fundamentada, la categoría es una clasificación de conceptos hecha a partir de la comparación de conceptos (etiquetado realizado a los hechos, eventos o fenómenos) y su integración en un orden más elevado denominado «categoría» (Soneira, 2009).
15 Se entiende por unidad «pantalla» (screem) no el medio, sino la unidad de análisis que desplaza al libro; y por «bloque», la subunidad de la ua «pantalla», que surge en las páginas web a partir del framing. Estas dos unidades «pantalla» y «bloque» permiten organizar la dimensión de la interfaz semiótica en subdimensiones: «discurso», «diseño», «producción» y «circulación» (Kress y van Leeuwen, 2010).
16 En Moodle, la zona de trabajo se delimita con la plantilla utilizada. Si es de dos columnas, la zona de trabajo abarca las tres cuartas partes de la pantalla; en cambio, si se utiliza la de tres columnas, la zona de trabajo se restringe al área central de la pantalla, quedando delimitada por dos columnas (una a la derecha y otra a la izquierda del área de trabajo.
17 Se refiere a la ruta o al camino que marca el sistema Moodle a través de hipervínculos que se encuentran, utilizando terminología de procesador de texto, en el encabezado de la pantalla.
18 Este concepto empezó a emplearse a principios del siglo xx y se utilizaban (aún se utilizan) fórmulas para medir el texto; en su momento definían la buena escritura o el buen estilo literario del material analizado. Uno de los más conocidos es el índice de Flech, que permite obtener el indicador a nivel de dificultad del texto (Sigaud-Sellos, 2010: 33).
19 La Psicología de la Gestalt (Ladaga y Calvente, 2015) explica que sería el proceso de percepción de las imágenes, a través de ciertos principios organizativos: Pregnancia (el cerebro tiende a organizar los elementos en figuras simples; Figura/fondo).
20 Contracción de los términos picture element (Sigaud-Sello, 2010:73). Esta medida, que también conforma la resolución de las pantallas de cualquier dispositivo, es la que nos permite saber la dimensión y el tamaño adecuado para el texto y la imagen.
21 El diseño (pariente del arte) de proyectos (método por excelencia de la disciplina tecnológica) apunta a ideas que se tienen primero en la mente que luego se plasman en planos o prototipos. Se trata de añadirle la fuerza de la inspiración, de la intuición y de la imaginación. Según Polanyi (1977) es el «pensamiento tácito» u «ojo de la mente» el que nos permite crear modelos abiertos almacenados en formatos no verbales (ideas) que resultan en juicios innovadores y críticos sólidos a la hora de diseñar, anticipar, recrear (Fainholc, 2012:8).
22 Se entiende por «acción eficaz» la relación entre forma, función y estilo. La eficacia conlleva los criterios implícitos según los cuales el producto creado es considerado eficaz para una determinada acción. Gibson, (1986, citado por Bonsiepe, 1999, pág.23) utiliza el término affordances: los artefactos son objetos que permiten la acción eficaz. La interfaz hace posible la acción eficaz.
23 El modo es el medio explotado conscientemente para fines comunicativos (Williamson, 2005:2).
24 En el apartado «lecturabilidad» se analizará los tipos de imagen y su función pedagógica.
25 Ejemplo de línea de código HTML: <img src=»ruta/archivo.extensión» width=»111px» height=»222px» alt=»Texto Alternativo»>
26 Los expertos en usabilidad web (Diosdado, 2012; Nielsen Norman Group, 2017) explican algunas reglas de oro de usabilidad para la creación de hipervínculos:
- Abrir en la misma ventana si está dirigida hacia otras páginas html (es el caso de las herramientas de Moodle): los usuarios utilizan el botón «ir a la página anterior» para volver a donde estaban. Cuando se abre una nueva ventana, no hay página anterior a la que se pueda ir. En usuarios poco experimentados, puede provocar frustración y desorientación, y llevarles a cerrar la ventana.
- No abrir en la misma ventana si está dirigido hacia documentos no web: los usuarios aprietan en general en el botón «cerrar» del navegador cuando han terminado de usar un documento no web, como por ejemplo un fichero pdf, con lo que abandonan el sitio.
- Indicar claramente cuando un enlace va dirigido hacia un website diferente: los usuarios dan por hecho que todos los enlaces los llevarán a una página distinta del mismo website. Cuando no es el caso y el usuario no está advertido, la navegación se puede volver confusa y los usuarios abandonan el sitio sin darse cuenta (Diosdado, 2012).
27 Función de motivación. Es la fuerza de atracción de la imagen que juega un papel esencial: se trata entonces de las fotografías en color, cuyo tamaño y el blanco que las rodea juegan un papel importante. Estas imágenes sobre las cuales se plantea como prioridad la mirada, tienen una relación estrecha con el texto.
28 Función decorativa. La imagen es elegida según criterios estéticos y no por criterios pedagógicos. En este caso no mantienen más que una tenue relación con el texto.
29 Función de información. La claridad, la legibilidad, es el aspecto más importante en esta función; por ello se privilegia el recurso del dibujo, que introduce el valor esencial; la polisemia es reducida por el anclaje o el montaje. La imagen es autónoma en relación con el texto que completa o explícita.
30 La marca gráfica transcribe el discurso de la identidad. Es el signo que da el nombre a una corporación, institución. Este signo no es libre, sino que está condicionado por la estrategia de branding (proceso de construcción de la marca, que consiste en crear un conjunto de atributos y valores para una marca, de manera que sean percibidos como únicos y coherentes) (Chávez, 2010). La marca gráfica de la Universidad Nacional del Comahue se originó a partir de una imagen encontrada en un «Cultrum o Tambor de Machi», cuyo esquema formal representa la división mítica del espacio mapuche. Su creador, Julio Bariani (diseñador en comunicación visual), dice que el símbolo pretende significar «inserción en la región y el hombre como objetivo y destinatario de la actividad universitaria» [En www.uncoma.edu.ar/institucional/historia.html. En cuanto a la marca de la carrera Profesorado en Lengua y Comunicación Oral y Escrita, el signo fue creado por un grupo reducido de docentes. Está compuesto por las letras c l y l correspondientes a Lengua, Literatura y Comunicación.
31 Este dato se compone con: 36 % (9 portadas) sin imagen; 16 % (4 portadas) con imágenes rotas.
32 Permite identificar los elementos que componen la imagen para transmitir información o generar una reacción. La ubicación y el tamaño de sus elementos que componen la imagen, siempre influirán en su lectura y comprensión. Son muchos los parámetros. Mencionamos algunos: los planos, el cuadro, la iluminación, el color, el género de la imagen (tipo).
33 Nos referimos al proceso de construcción de una marca mediante la administración estratégica del conjunto total de activos vinculados en forma directa o indirecta al nombre y/o símbolo (logotipo) que identifican a la marca.
34 Por buena comunicación entendemos el estilo discursivo del mensaje. Tiene que reflejar una relación respetuosa, cordial y de cooperación. No hay que usar un lenguaje complejo ni demasiado formal, ya que eso nos alejaría de los estudiantes, pero tampoco usar un tono muy coloquial porque parecería poco profesional. Además, el lenguaje coloquial no garantiza la comprensión, porque puede incluir frases inacabadas, dobles sentidos, usos metafóricos, ironía (Sanz, 2008).
35 Cuando hablamos de pantalla nos referimos a las de resolución promedio para las computadoras personales (14”-1366x768px.) y para los celulares se corresponde con las de 5 y 6”.
36 Familia tipográfica: «conjunto de signos alfanuméricos, de puntación y especiales, con características similares en lo estructural y estilístico». Ejemplos de familias: Garamond, Futura, Helvética, Times New Roman, etc.
37 Entre las diseñadas expresamente para uso con computadora y que se incluyen en la plataforma Moodle del curza son: Arial, Impact, Tahoma, Trebuchet, Verdana; con serifas: Courier New, Times New Roman, Georgia.
Referencias bibliográficas
1. Adell, J; Castellet, J. M.; Pascual, J. (2004): Selección de un entorno virtual de enseñanza/aprendizaje de código fuente abierto para la Universitat Jaume I. Centro de Educación y Nuevas Tecnologías de la UJI. Disponible en: <http://cent.uji.es/doc/eveauji_es.pdf> [20 de enero 2016] [ Links ]
2. Area Moreira, M; Medina, M.C.; García, A.; Noarbe, R.; González, C.S.; Rodríguez, W. et al. (2002) Los Campus Virtuales Universitarios en España. Análisis del estado actual, en Actas II Congreso europeo tiec. Barcelona: Junio, 2002. Disponible en https://www.researchgate.net/publication/242168212_Los_Campus_Virtuales_Universitarios_en_Espana_Analisis_del_estado_actual_1 [10 de marzo de 2017] [ Links ]
3. Area Moreira, M.; Gros Salvat, B.; Marzal García-Quismondo, M.A. (2008). Alfabetizaciones y Tecnologías, de la Información y la Comunicación. Madrid: Editorial Síntesis S.A. [ Links ]
4. Barberá, E.; Badia, A. (2005) Hacia el aula virtual. Actividades de enseñanza y aprendizaje en la red, en Revista Iberoamericana de Educación, OEI. Disponible en <http://rieoei.org/index.php> [20 de diciembre de 2017] [ Links ]
5. Besemer, J.; Kress, G. (2016) Multimodality, Learning and Communication: A Social Semiotic frame. Abingdon: Routledge. [ Links ]
6. Bonsiepe, G. (1999). Del objeto a la interfase. Mutaciones del diseño. Buenos Aires: Ediciones Infinito. [ Links ]
7. Burbules, N. (2004) Rethinking the virtual, en Revista Informática na Educação: teoria & prática, Porto Alegre, 7 (1): 89-107. Disponible en http://www.seer.ufrgs.br/InfEducTeoriaPratica/article/viewFile/4942/3343 [30 de noviembre de 2016] [ Links ]
8. Colorado Aguilar, B.; Edel Navarro, R. (2012) La usabilidad de tic en la práctica educativa, en: Revista de Educación a Distancia, (30): 1-11. Disponible en http://www.um.es/ead/red/30 [25 de marzo de 2017]
9. Diosdado, S. (2012).14 reglas de usabilidad para crear hipervínculos Papers Blogs. Disponible en: <http://www.samueldiosdado.com/10/14-reglas-de-usabilidad-para-crear-hipervinculos/> [27 de marzo de 2017] [ Links ]
10. Fainholc, B. (2012). Una tecnología educativa apropiada y crítica. Nuevos conceptos. 1ª ed. Buenos Aires: Lumen Hvmanitas. [ Links ]
11. Frascara, J. (1997). Diseño gráfico para la gente. Comunicaciones de masa y cambio social. Buenos Aires: Ediciones Infinito. [ Links ]
12. Gombrich, E. (2000) La imagen y el ojo. Nuevos estudios sobre la psicología de la representación pictórica. Trad. Alfonso López Lago y Remigio Gómez Díaz. Madrid: Debate. [ Links ]
13. Horton, W. (2000) Designing Web-Based Training: How to Teach Anyone Anything Anywhere Anytime. New York: Wiley & Sonc Inc. [ Links ]
14. Insuasty Portilla, E. (2013) Lectura y lecturabilidad icónica en objetos de aprendizaje soportados por plataformas virtuales. Universidad de Salamanca. [ Links ]
15. Jewit, C.; Bezemer, J. & O’halloran, K. (2016) Introducing Multimodality. Abingdon: Routledge.
16. Jimdo GmbH (2017) Matthias Henze, Hamburg, Germani. [ Links ]
17. Kress, G. (2003) Literacy in the New Media Age. Abingdon: Routledge. [ Links ]
18. Kress, G. (2005) El alfabetismo en la era de los nuevos medios de comunicación. Granada: Ediciones El Aljibe-Enseñanza Abierta de Andalucía. [ Links ]
19. Kress, G.; Van Leeuwen, T. (2010) Multimodality: a social semiotic approach to contemporary communication. New York: Roultedge. [ Links ]
20. Ladaga, C.; Calvente, P. (2015) La comunicación visual. Recurso para la producción de materiales didácticos digitales. La Plata: Universidad Nacional de La Plata. Seminario de Posgrado La comunicación visual: recursos para la producción de materiales didácticos digitales. [ Links ]
21. Lévy, P. ([1997] 2007) Cibercultura: la cultura de la sociedad digital. Informe al Consejo de Europa. Barcelona: Anthrophos; México: Universidad Autónoma Metropolitana Iztapalapa. Disponible en https://antroporecursos.files.wordpress.com/2009/03/levy-p-1997-cibercultura.pdf [20 de enero 2017] [ Links ]
22. Montesinos, J. L.; Mas Hurtuna, M. (2007) Manual de tipografía. Valencia: Campgràfic. [ Links ]
23. Pérez, S. (2009). Los medios y los modos: una mirada semiótica a los entornos virtuales de aprendizaje (pp.55-66). En Pérez S. y Imperatore, A. (Comp.) Comunicación y Educación en entornos virtuales de aprendizaje: perspectivas teórico-metodológicas. 1a ed. Bernal: Universidad Nacional de Quilmes, Panel de Expertos I. [ Links ]
24. Pressman, R. (2002) Ingeniería del Software. Un enfoque práctico. 5ª ed. México: McGraw-Hill. [ Links ]
25. Sanz, G. (2006). La comunicación con los estudiantes en el entorno virtual, Universitat Oberta de Catalunya. Disponible en: <https://eformacion.files.wordpress.com/2008/02/comunicacion_estudiantes.pdf> [10 de marzo 2017] [ Links ]
26. Scolari, C. (2015) Ecología de los medios: entornos, evoluciones e interpretaciones. Barcelona: Gedisa. [ Links ]
27. Sigaud-Sellos, P. (2010) Aproximación a los conceptos de legibilidad y lecturabilidad. Aplicación a la lectura de textos digitales. Pamplona. Universidad de Navarra. Disponible en http://www.academia.edu/4137854/Aproximaci%C3%B3n_a_los_conceptos_de_legibility_y_readability_aplicaci%C3%B3n_a_la_lectura_de_textos_digitales [30 de marzo de 2017] [ Links ]
28. Soneira, A. (2009) La Teoría Fundamentada en los datos (Grounded Theory) de Glaser y Strauss (pp.153-173). En Vasilachis de Gialdino (Coord.) Estrategias de investigación cualitativa, México: Gedisa. [ Links ]
29. Yus, F. (2010). Ciberpragmática 2.0. Nuevos usos del lenguaje en Internet. 1ª ed. Barcelona: Ariel. [ Links ]